Choose the
method that best meets your
needs:
Create a text link for a
PDF
document
1. Open the page you would like to
edit.
2. Place your cursor where you
would like
to add text.
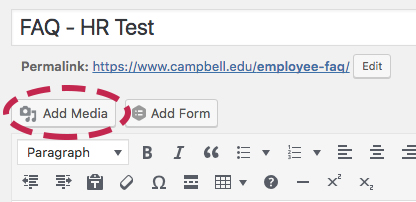
3. Click the "Add Media"
button

4. Select an existing file from
the Media Library or Upload a new
file.
5. Click "Insert into Page" at
bottom
right.
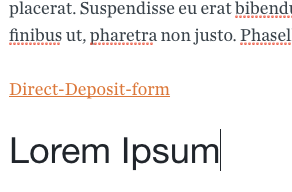
6. The link to the PDF will be
inserted
into the page.

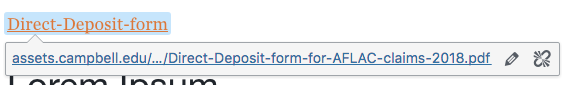
7. To modify the link, click
anywhere in
the link text. An
edit menu will appear. Click the pencil
icon.

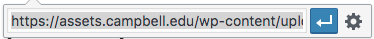
8. Click the gear icon to
edit.

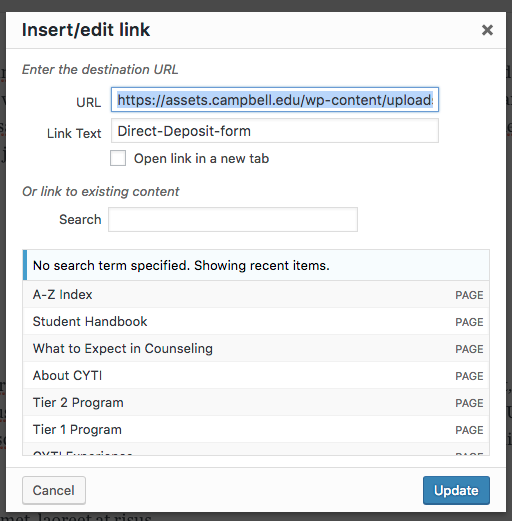
9. In the Insert/edit link window,
edit the Link Text as you would
like it to appear on the page.
Check "Open link
in a new tab".

10. Click Update to publish
the
page changes.
Create a button link for a PDF
document
1. Login to the website.
2. Click the Media >
Library > Add New button
3. On the Upload New Media page, drag the file to upload or click Select Files to add a file from your
computer.
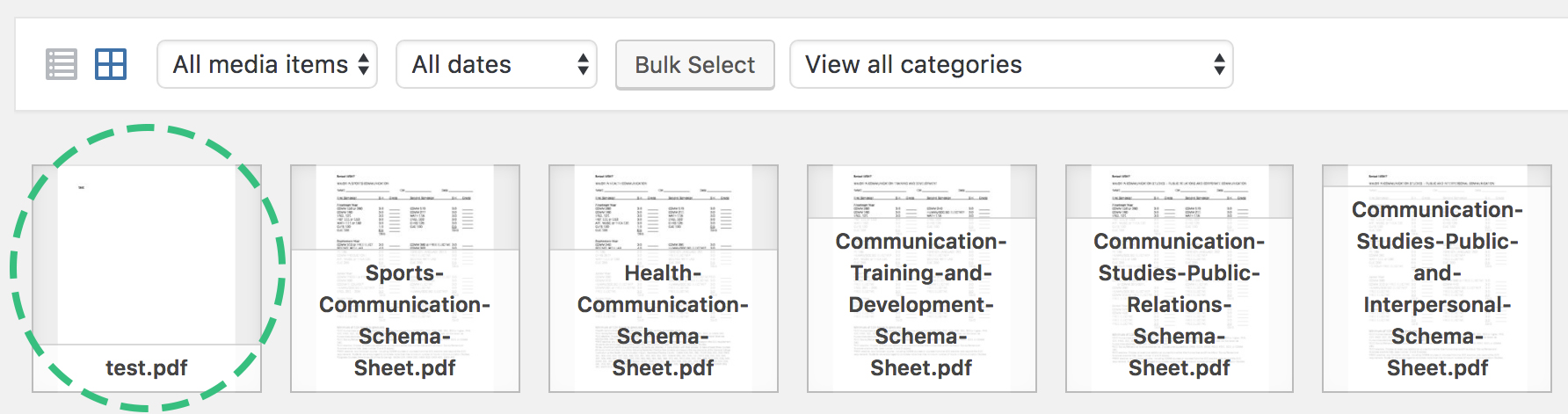
4. After the file upload, it
will appear as the first item in the media
gallery.

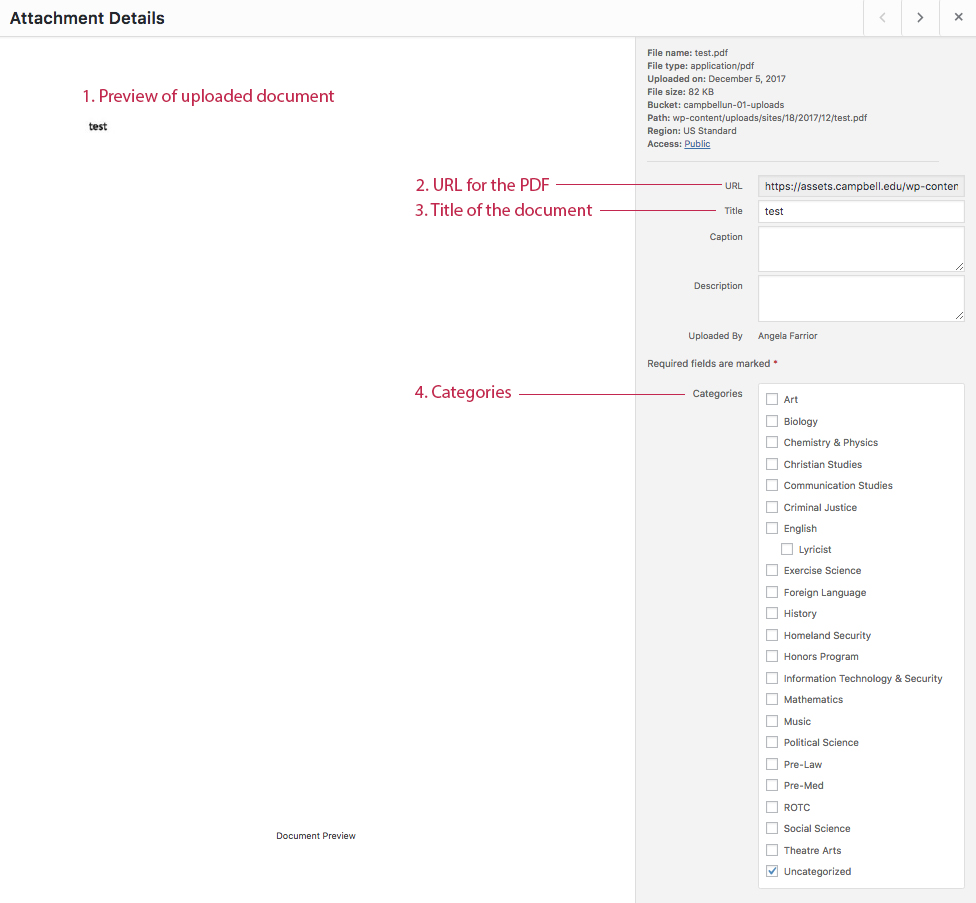
5. Click the file to see the file
details including the URL, Title and
Categories.
- The URL field contains the URL for
the PDF. Use this link to create
button links
for PDFs.
- The Title field is important
because it is what will be used for
your link text.
- The Categories are important to
help you find your
school/department media gallery
files.

6. Copy the file link
from the URL field.
7. Visit the page you would like
to edit, and use the link you copied to create or update a
button.
